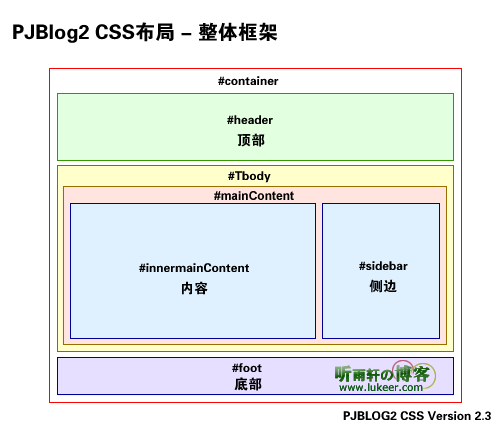
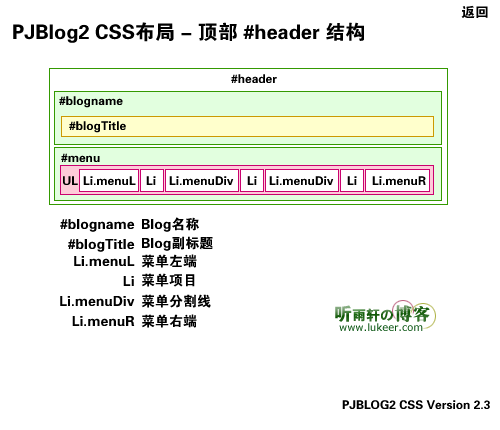
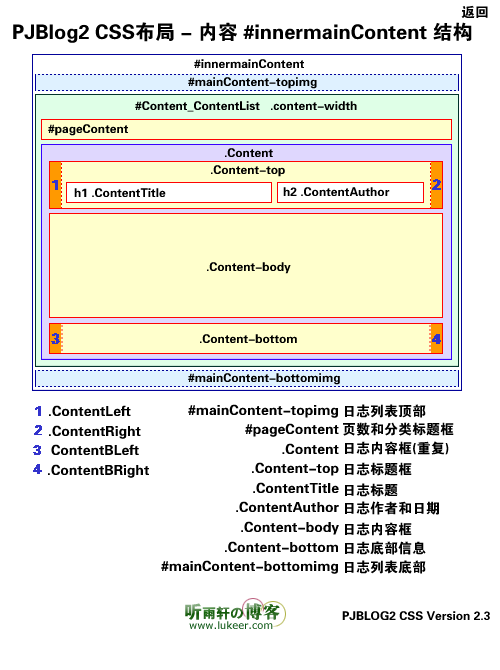
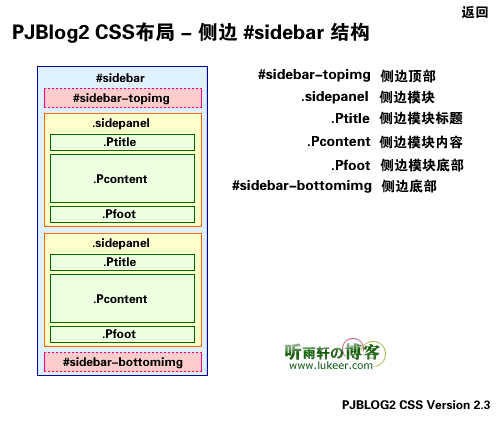
一、PJBlog2的网页结构图相关资料




1、PJBlog2的界面一共用到 5 个CSS文件
global.css 全局样式表
layout.css 层次样式表
typography.css 局部样式表
link.css 超链接样式表
UBB/editor.css UBB编辑器样式表
2、PJblog2系统文件夹介绍
attachments 上传的附件
BackUp 数据库备份文件
blogDB 数据库
cache 缓存文件
class 主内容相关程序
common 公共文件夹包括ubb编辑、验证码、js脚本等
FCKeditor FCK编辑器
images 系统图片
Plugins 插件文件夹
post 静态日志生成页
skins 皮肤文件夹
Template 生成静态日志用程序
二、关于Skins的XML定义
1、界面配置文件skin.xml结构
<?xml version="1.0" encoding="UTF-8"?> <SkinSet> <SkinName>默认皮肤 - Flash导航条风格</SkinName> <SkinDesigner>PuterJam</SkinDesigner> <pubDate>2004-11-6</pubDate> <DesignerURL>puterjam.vipx.net" target="_blank">puterjam.vipx.net" target="_blank">http://puterjam.vipx.net</DesignerURL> <DesignerMail>puterjam@etang.com</DesignerMail> <Flash> <UseFlash>-1</UseFlash> <FlashPath>head.swf</FlashPath> <FlashWidth>748</FlashWidth> <FlashHeight>80</FlashHeight> <FlashAlign>center</FlashAlign> <FlashTop>0</FlashTop> <FlashTransparent>-1</FlashTransparent> </Flash> </SkinSet>
2、界面配置文件skin.xml字段分析
SkinName 界面名称
SkinDesigner 界面设计者
pubDate 发布时间
DesignerURL 设计者主页
DesignerMail 设计者电子邮件
Flash/UseFlash 是否使用Flash导航条 0=false -1=true
Flash/FlashPath Flash导航条路径名
Flash/FlashWidth Flash导航条宽度
Flash/FlashHeight Flash导航条高度
Flash/FlashAlign Flash导航条对齐方式 left | right | center
Flash/FlashTop Flash导航条距离页面顶部高度
Flash/FlashTransparent Flash导航条是否透明 0=false -1=true
三、PJBlog2界面的其他说明
1、每个界面下面的UBB/文件夹里面的文件都不能少,因为它提供给UBB编辑器图片和样式等信息。
2、自定义模块也有属于自己的样式定义,自定义模块目前有两总类型。
一种是内容模块 Content Module
另一种是侧边模块 Side Module
我们需要控制某个自定义模块时就可以使用:
#Content_<模块标识> 或者 #Side_<模块标识来独立控制它们的样式。例如:
某个侧边模块的标识是Category,那么就可以用#Side_Category来控制这个模块的CSS。
3、Flash导航条如何获取日志分类
PJBlog2提供了一个menu.asp的文件,它动态输出了日志分类的XML文件:
SiteName 站点名字
SiteURL 站点地址
Menu/MenuName 分类名称
Menu/MenuIntro 分类说明
Menu/MenuType 分类类型 0=同时在顶部和侧边显示 1=只在顶部显示 2=只在侧边显示
Menu/MenuUrl 分类链接地址
Menu/logNum 分类日志数目
PJBlog2网页结构和Skin说明:等您坐沙发呢!